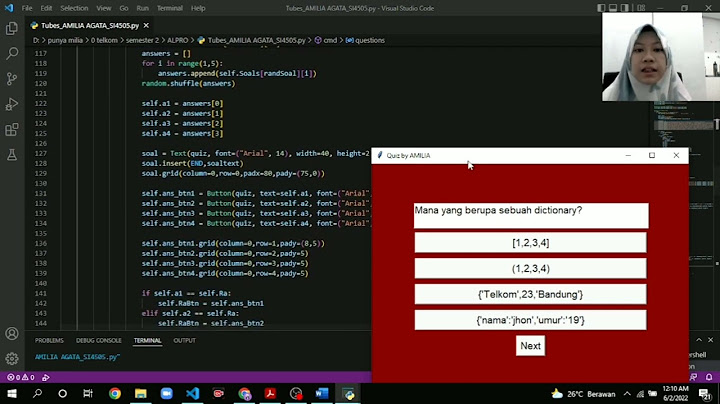
Cara terakhir yang banyak di cari oleh programmer pemula adalah, memasukkan audio youtube kedalam website yang kita buat, mungkin tutorial ini sudah saya update karena memang banyak sekali perubahan code. Show Jadi kalian bisa gunakan cara di bawah ini untuk memasukkan audio youtube atau musik youtube kedalam website kalian. berikut langkah-langkah yang harus kalian lakukan agar bisa menggunakan audio atau musik youtube pada website buatan kalian:
Berikut code yang saya copy dari youtube dan sudah saya tambahkan beberapa perintah sesuai dengan tutorial yang saya jelaskan diatas Pada tutorial sebelumnya kita sudah mempelajari Cara Menulis Comment Pada HTML. Materi kali ini kita akan belajar bagaimana Caranya Menampilkan Audio Pada HTML. Apakah kamu pernah berkunjung ke situs penyedia lagu untuk sekedar mendownload lagu favorit yang ingin kamu cari? Ya, seperti itulah audio di tampilkan di dalam website. Kamu bisa memilih beberapa lagu yang kamu suka dengan mendengarkan langsung terlebih dahulu di website tersebut. Tidak hanya lagu, beberapa audio seperti sound effect ataupun background music juga bisa kamu cari sesuai dengan kebutuhan yang kamu inginkan.  Bagaimana cara menampilkan audio pada website?Untuk menampilkan audio, kamu bisa menggunakan tag berpasangan Sebelumnya, kamu siapkan terlebih dahulu sound mana yang ingin di tampilkan. Kamu bebas memilih sound yang kamu suka. Di sini saya akan menampilkan sound effect yang saya beri nama lion-angry.mp3 Silahkan buat file baru tampil-audio.html kemudian simpan file html dan file sound tadi ke dalam satu folder yang kita beri nama HTML Audio.  Kemudian silahkan tulisan code di bawah ini: Nama File: tampil-audio.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Tampil Audio</title> </head> <body> <audio controls> <source src="lion-angry.mp3" type="audio/mpeg"> <source src="lion-angry.wav" type="audio/wav"> <source src="lion-angry.ogg" type="audio/ogg"> Tidak dapat memutar audio! Format audio tidak didukung </audio> </body> </html> Agar audio tetap bisa didukung oleh browser yang berbeda-beda, gunakan elemen audio lebih dari satu yang dapat dituliskan pada tag Format audio yang di dukung oleh HTML: Format FileType Mediamp3audio/mpegwavaudio/wavoggaudio/oggJika code di atas di jalankan, maka hasilnya seperti berikut:  Kamu juga bisa menambahkan pesan “Tidak dapat memutar audio! Format audio tidak didukung” di antara tag audio tepatnya sebelum tag penutup untuk memberikan pesan bahwa jika format audio yang ingin di tampilkan tidak di dukung oleh browser. Atribut Audio Pada HTML yang Umum Digunakan.1. Atribut control dan src.Atribut control mengaktifkan perintah seperti mengatur volume, pause, play, mute, dan stop. Sedangkan atribut src menunjukkan di mana lokasi file audio di simpan. Pada contoh sebelumnya kita langsung menuliskan nama file lion-angry.mp3 di dalam atribut src yang berarti file tampil-audio.html yang memanggil audio tersebut di simpan bersama-sama di dalam satu folder yang bernama HTML Audio. Bagaimana kalau kedua file tersebut di simpan di dalam folder yang berbeda? Untuk penjelasan yang lebih lengkap silahkan kunjungi artikel berikut! 2. Atribut autoplay.Atribut autoplay di gunakan untuk memutar audio secara otomatis ketika halaman web pertama kali di muat. <audio controls autoplay>
<source src="lion-angry.mp3" type="audio/mpeg">
</audio>
Catatan: “Browser Chrome tidak mendukung pemutaran autoplay pada audio”. 3. Atribut muted.Atribut muted di gunakan untuk membisukan audio. <audio controls muted> <source src="lion-angry.mp3" type="audio/mpeg"> </audio> Jalankan code di atas dan perhatikan tampilan berikut!  4. Atribut loop.Atribut loop digunakan untuk memutar kembali audio secara otomatis (pemutaran secara berulang-ulang). <audio controls loop> <source src="lion-angry.mp3" type="audio/mpeg"> </audio> Browser Yang Mendukung Elemen <audio> BrowserFirst VersionChrome4.0Edge9.0Firefox3.5Safari4.0Opera10.5Sumber: w3schools. Materi selanjutnya kita akan Belajar Cara Menampilkan Video pada HTML. Ikuti terus update pembelajaran di website Mandan Koding dan dapatkan ilmu gratis sebanyak-banyaknya!. Apa elemen HTML yang benar untuk memutar file audio?Attributes. autoplay. Menentukkan bahwa audio akan diputar secara otomatis (langsung ketika halaman telah dimuat). ... . controls. Menentukkan bahwa controls audio ditampilkan. ... . loop. Digunakan untuk memutar ulang audio ketika selesai. ... . muted. ... . preload. ... . Tag apa yang digunakan untuk menyisipkan audio kedalam dokumen HTML?Cara Menambahkan Audio di HTML
Namun, kini HTML sudah punya tag sendiri yakni <audio> . Tag <audio> adalah tag untuk membuat audio player. Lalu kita bisa memberikan file audio yang akan diputar dengan tag <source> .
|

Pos Terkait
Periklanan
BERITA TERKINI
Toplist Popular
#1
#2
#5
#6
#9
Periklanan
Terpopuler
Periklanan
Tentang Kami
Dukungan

Copyright © 2024 apacode Inc.