Biasanya ketika kita memasukan sebuah data ke database kita menggunakan sebuah inputan type text, walaupun nantinya di bawah kita menggunakan radio button tapi biasanya ikut dalam satu paket, ada yang berbeda dalam artikel cara Insert ke database dengan radio button simak terus ya teman-teman. Jadi untuk fokus kita kali ini seperti judulnya yaitu cara Insert ke database dengan radio button dimana kita akan memasukan sebuah data ketika kita memilih salah satu dari tag radio button tersebut, untuk kasus kali ini saya akan membuat sebuah pemilihan gender ya, jadi ketika kita memilih salah satu gender tersebut data akan langsung ke database, jadi tampan kita submit dia akan otomatis masuk, kurang lebih seperti itu ya, oke langsung saja silahkan teman-teman ikuti: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 offset-md-2"> <h2 class="text-center">Cara Insert ke Database dengan Radio Button</h2> <div class="input-group mt-3"> <div class="input-group-prepend"> <div class="input-group-text"> <input type="radio" aria-label="Radio button for following text input" name="gender" value="Pria"> </div> </div> <input type="text" class="form-control" aria-label="Text input with radio button" value="Pria" disabled> </div> <div class="input-group mt-3"> <div class="input-group-prepend"> <div class="input-group-text"> <input type="radio" aria-label="Radio button for following text input" name="gender" value="Wanita"> </div> </div> <input type="text" class="form-control" aria-label="Text input with radio button" value="Wanita" disabled> </div> <div class="input-group mt-3"> <div class="input-group-prepend"> <div class="input-group-text"> <input type="radio" aria-label="Radio button for following text input" name="gender" value="Tobat"> </div> </div> <input type="text" class="form-control" aria-label="Text input with radio button" value="Khusus" disabled> </div> </div> </div> <div class="row"> <div class="col-md-8 offset-md-2"> <div id="result" class="d-none"></div> </div> </div> </div> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script> $(document).ready(function(){ $('input[type="radio"]').click(function(){ var jk = $(this).val(); console.log(jk) function setHide(){ setTimeout(function(){ $("#result").removeClass("d-block") $("#result").addClass("d-none") },2000) } $.ajax({ url: "proses.php", method: "POST", data: {gender: jk}, success: function(data){ $("#result").removeClass("d-none") $("#result").addClass("d-block") $("#result").html(data) setHide() } }) }) }) </script> </body> </html> bisa dilihat saya menggunakan sebuah ajax jquery ya, dan yang tidak biasanya disini karena saya dapat ide dari sebuah youtube weblesson ya oke untuk webservicenya saya menggunakan PDO seperti ini 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 <?php
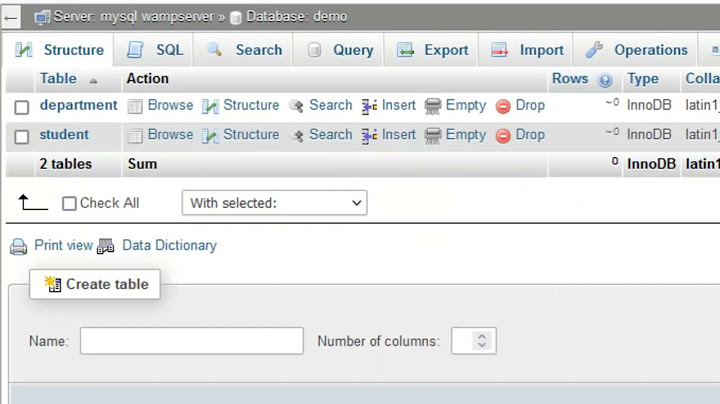
$host = "localhost"; $username = "root"; $password = ""; $database = "table"; try { $connect = new PDO("mysql:host=$host;dbname=$database",$username, $password); $connect->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); if(isset($_POST["gender"])) { $query = "INSERT INTO tbl_gender(gender) VALUES (:gender)"; $statement = $connect->prepare($query); $statement->execute( array( 'gender' => $_POST["gender"] ) ); $count = $statement->rowCount(); if($count > 0) { echo "Berhasil Memasukan Data Jenis kelamin!"; } else { echo 'tidak ada yang di masukan'; } } } catch(PDOException $error) { echo $error->getMessage(); } ?> oke saya sampai lupa teman-teman jangan lupa buat databasenya ya, disini saya membuat databasenya seperti ini:   dan ketika kita memlih salah satu dari data tersebut akan tampil sebuah alert bahwa data berhasil di masukan, dan akan hilang ya   Jika kita lihat ke databasenya maka data yang kita pilh tadi akan masuk.  
oke saya rasa cukup sampai disini belajar kita tentang cara Insert ke database dengan radio button, jadi disini kita tau dengan javascript kita berhasil tidak hanya menggunakan sebuah button submit, semoga bermanfaat |

Pos Terkait
Periklanan
BERITA TERKINI
Toplist Popular
#1
#2
#5
#6
#9
Periklanan
Terpopuler
Periklanan
Tentang Kami
Dukungan

Copyright © 2024 apacode Inc.